The Design
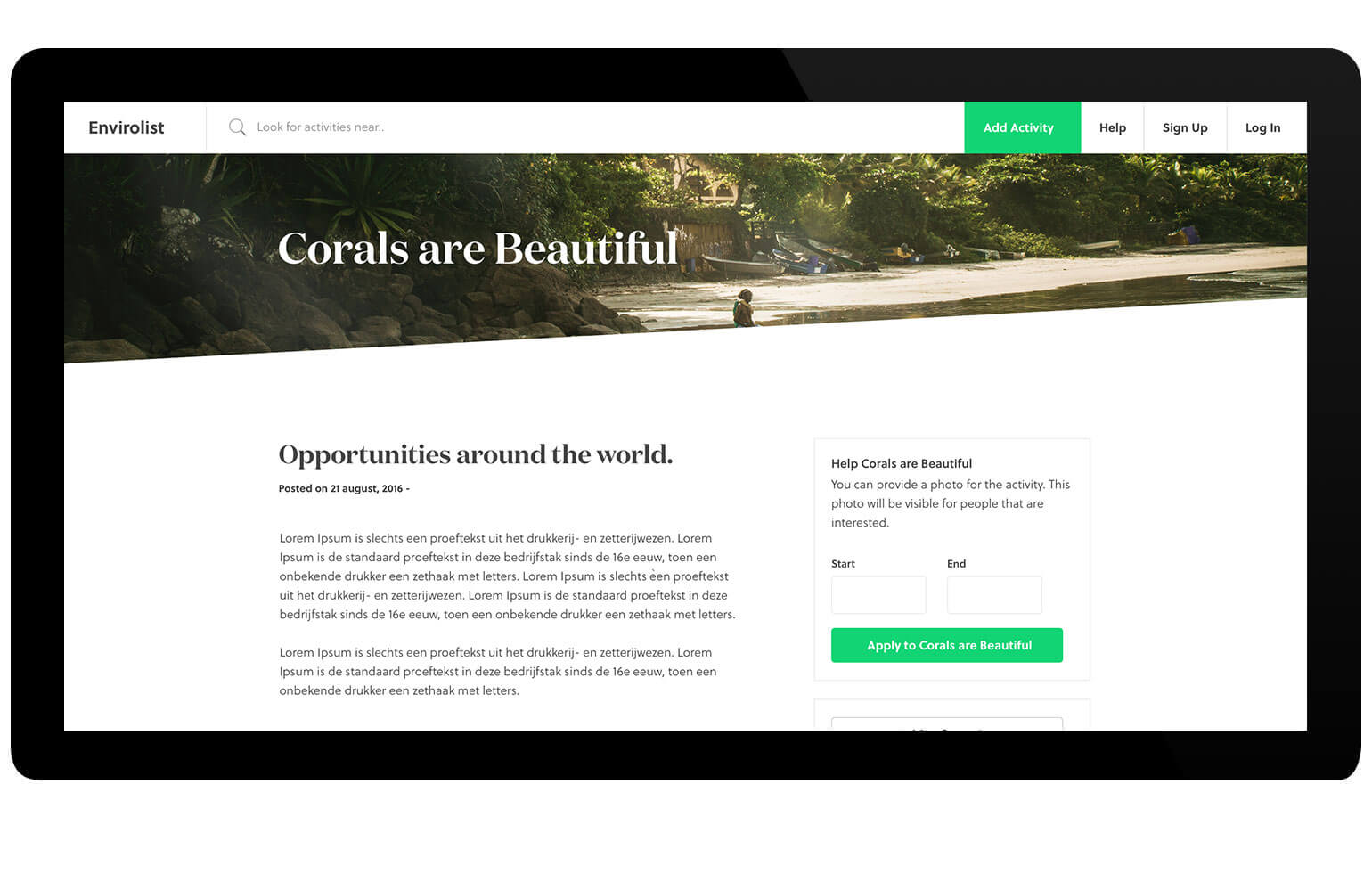
During my conversations with the travelling group, I noticed that most of the times usability was mentioned as a key problem in finding new locations. For this reason the UX of the platform focusses on usability: enforcing a clean layout that uses white-space, colour contrast and readability.
Technology
The Envirolist platform's front-end was done using the React javascript library, and the back-end was programmed in NodeJS (ExpressJS) and MongoDB. The back-end provides API end-points to communicate with the front-end application. To create a filterable map, I used the Google Maps API.


Importance of environmental work
As we all now by know, we are currently facing a huge environmental problem. Together we can start countering this problem. Envirolist enables us to join forces.
Other projects
Amplifier
Dutch Invertuals Collected
Related skills
Emperical Research
Academic Writing
Qualitative Interviewing
Javascript + NodeJS
Ionic 2.0
Realtime Websockets
Two phases
The research was done in two parts. The first part focused on the investigation of the role of the user in a smart city and identifying possible applications for research in terms of user-city interaction by performing qualitative interviews and desk research. In the second part an experiment was performed in which participants could collaboratively control smart public lighting with a mobile interface.
Experiment
The aim of this experiment was to investigate the effectiveness of utilizing social feedback to avoid social conflicts (using the Social Translucence Framework: Erickson & Kellogg, 2000) and to investigate whether using an up/down-voting model could serve as an appropriate input model for such an interface. Websockets were used to create a real-time mobile interface in which feedback was made visible, allowing users to respond to other users' choices.
Results and application
Results may suggest that providing social feedback might negatively affect user satisfaction with the voting process and the resulting output. In addition, providing the possibility to down-vote may negatively affect users’ involvement with the voting process. No clear distinctions were found in the voting behaviour of participants. We propose that further investigating the effects of providing social translucence and using the up/down-voting model may provide valuable insights for the development of human-city interaction interfaces.
As urbanization presses and technology advances, we expect that the development of smart cities will continue to be an important topic for research in the future. By applying smart technology to objects in the city, new opportunities for interaction will be made available, perhaps changing the way we currently experience living in one.
Other projects
Amplifier
Dutch Invertuals Collected
The platform
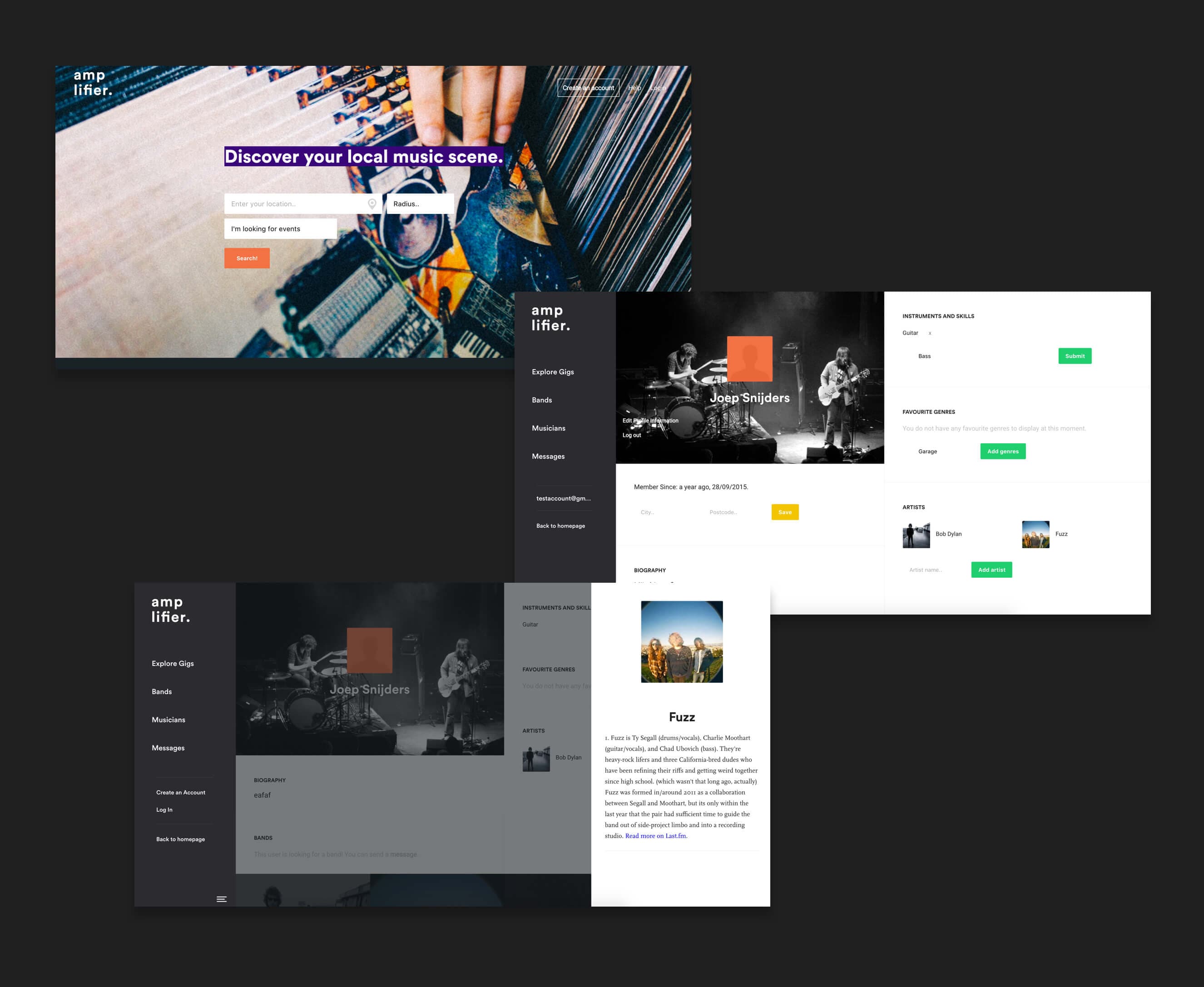
With Amplifier I first started to learn how to create a back-end and API endpoints to connect the front-end framework with back-end data. The design was kept quite minimal in order to accomplish a clean aesthetic.

Other projects
KidUp
Dutch Invertuals Collected
The design
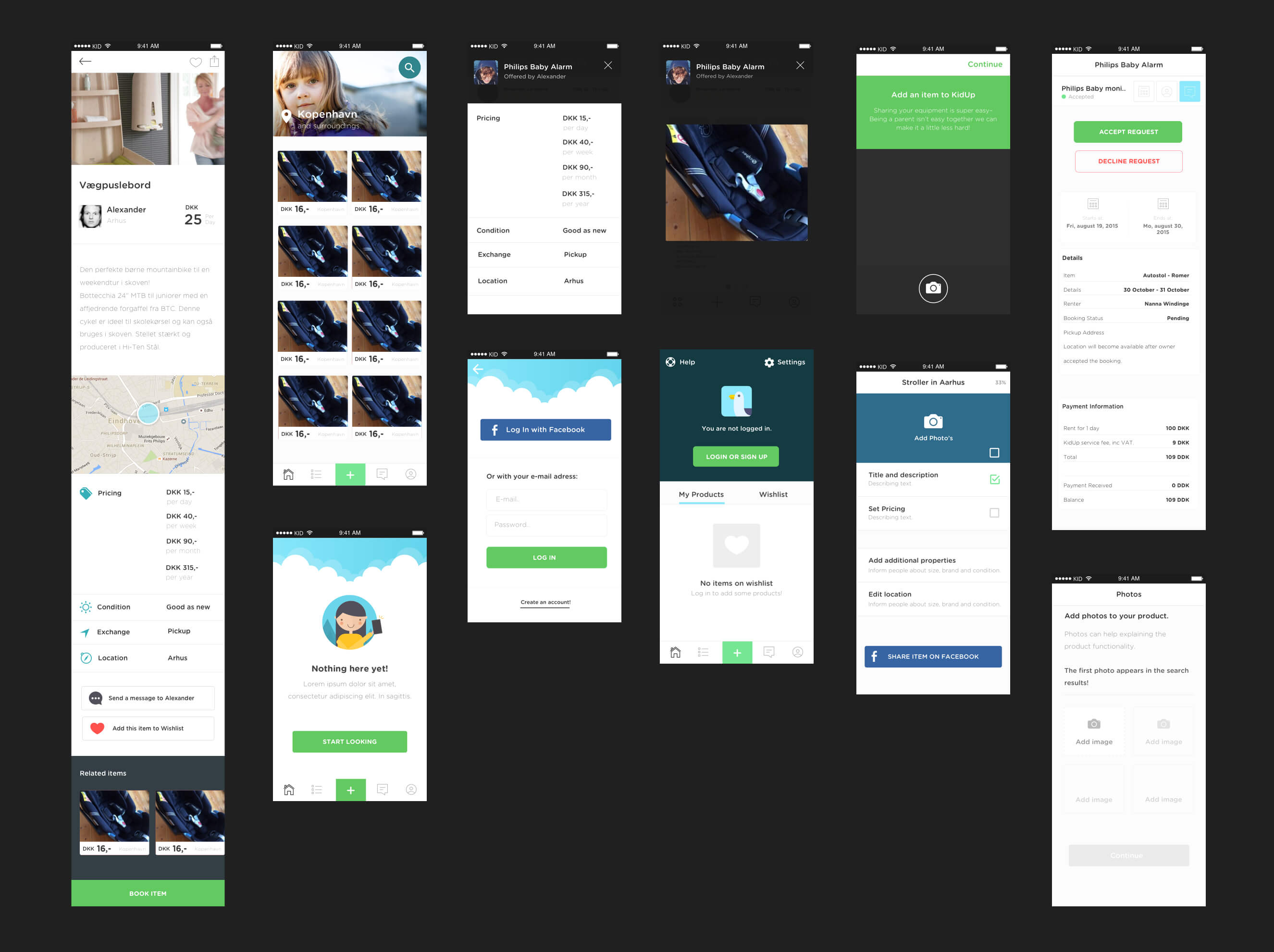
For the startup's design I employed emotional design. Emotional design was first introduced by Donald Norman, and is about using emotions to affect the user experience of the platform. We used illustrated avatars to improve the 'happy' feeling of the app (e.g. the girl and the gull avatar). In addition, KidUp was branded to feel light, playful and reliable by using bright colours, playful fonts.
Technology used
We created both an iOS as Android application with the use of the Ionic Javascript platform. This platform uses Angular 1.5 to create hybrid apps. The main advantage is that you can now use web technologies to create smartphone apps.

Other projects
Amplifier
Dutch Invertuals Collected
A minimal approach
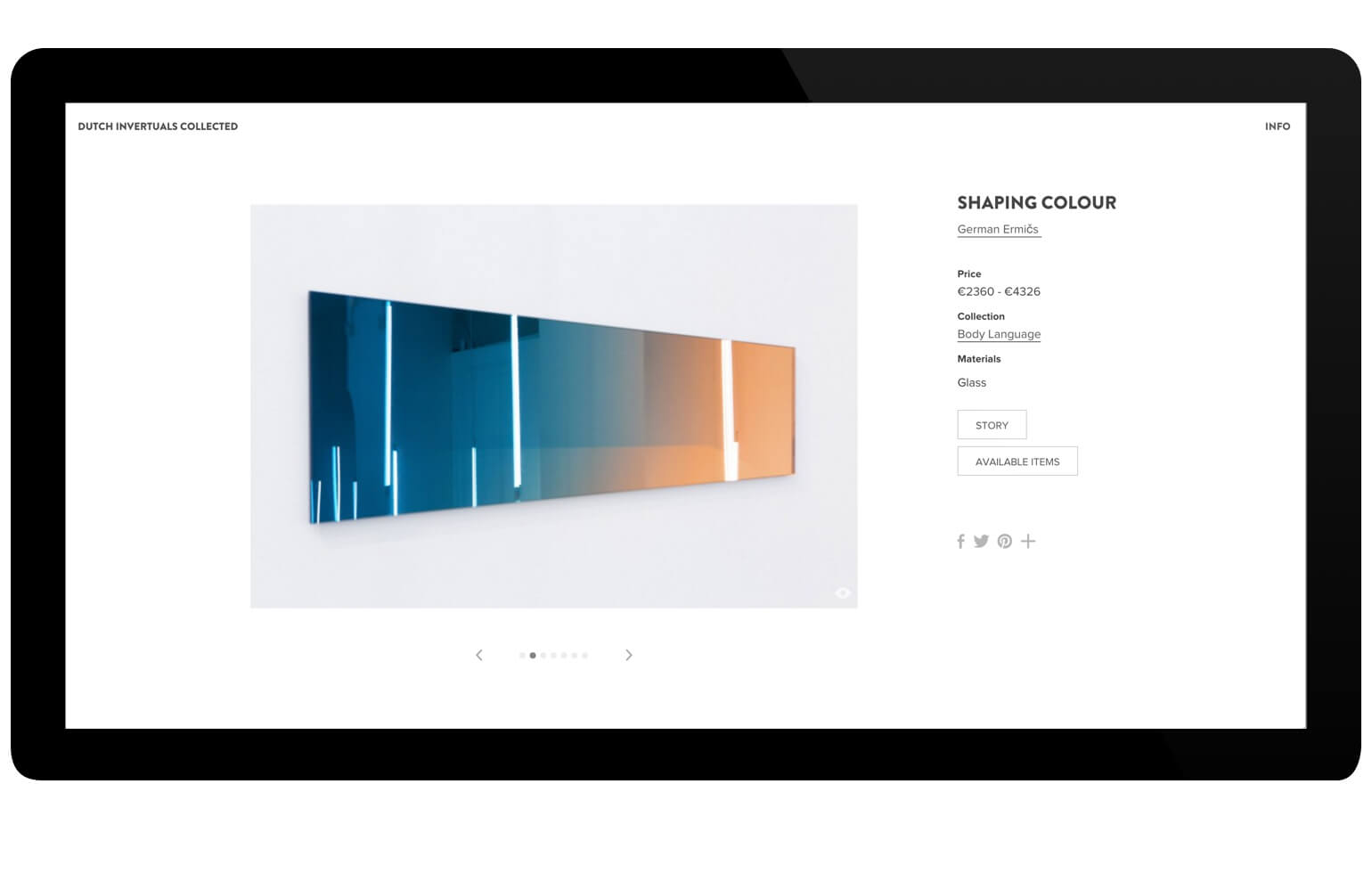
In order to centralize the products, we chose to use a minimal approach for the platforms’ layout. In this approach two elements are crucial: a lot of white space and supportive typography.


A unique collection
Every item on display are uniquely created for a specific design show. Every show has an underlying theme. This makes dutch invertuals collected an interesting display of diverse dutch design items.
Passion for design
Dutch Invertuals started in 2009 and are still going strong. For more information on the design collective check out dutchinvertuals.nl. You can visit the collection platform at dutchinvertualscollected.nl.

Other projects